Color Table Bootstrap . Similarly, replace the “text” by “bg” for setting the background colors. Model table appear in bootstrap table.
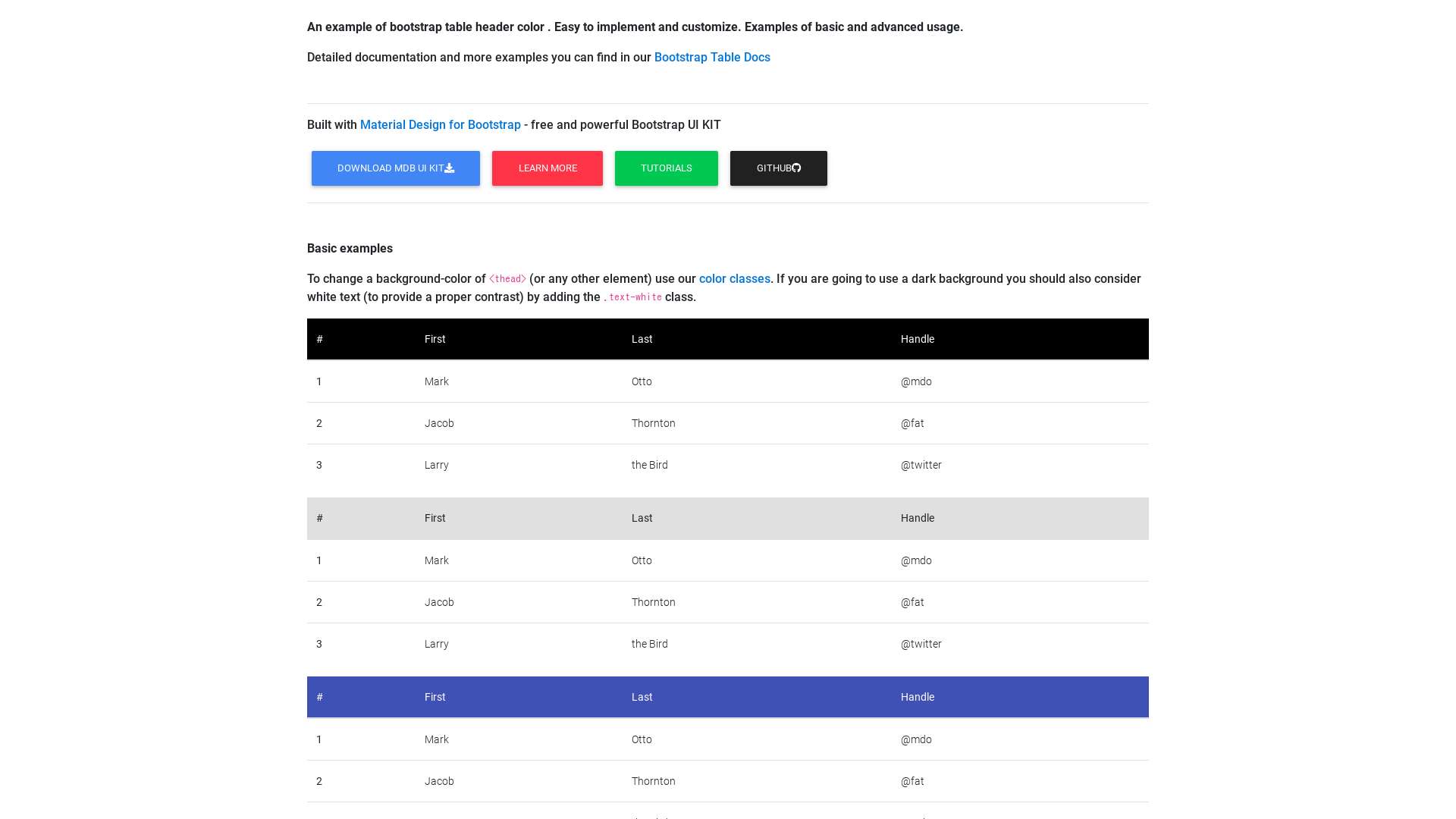
bootstrap table header color Material Design for Bootstrap from mdbootstrap.com
Keyed by field (see the color variants for supported values). Bootstrap contextual classes can also be used to color various page elements, such as buttons. This class indicates the important action.
bootstrap table header color Material Design for Bootstrap
To add a light apricot orange color to the table rows. Model table appear in bootstrap table. To add a light apricot orange color to the table rows. I created a crud system and am trying to customize it to make it look better using bootstrap.
Source: putney-lettings.blogspot.com
Check Details
Apply light sky blue color to the table rows.warning: Table tr under another table in bootstrap. To add a light apricot orange color to the table rows. Bootstrap clickable table as form inputs. Bootstrap uses a color system based on the definition of 8 color why the primary color for an alert is not the same than for a button.
Source: medium-company.com
Check Details
If you take a close look, you will find that the color used for the button takes the primary color defined earlier but not the alert. Keyed by field (see the color variants for supported values). Until now, you can see the pattern of coloring in bootstrap. You can copy our examples and paste them into your project! This class.
Source: mdbootstrap.com
Check Details
Bootstrap contextual state applied to individual cells. The buttons can also be colored in the same way in bootstrap. This class is applied to change the color to white when the default row is selected. Table tr under another table in bootstrap. The.table class adds basic styling to a table:
Source: bbbootstrap.com
Check Details
All table styles are inherited in bootstrap 4, meaning any nested tables will be. Keyed by field (see the color variants for supported values). Contextual classes to color table in bootstrap 4. This class applies to the hover color of the table row or cell with grey color. By using this responsive table class, the table will take a horizontal.
Source: putney-lettings.blogspot.com
Check Details
Go to docs v.5 bootstrap text color is a set of colors that can be used to change the font's color. Similarly, replace the “text” by “bg” for setting the background colors. Table tr under another table in bootstrap. Control the table size of bootstrap table classes. All table styles are inherited in bootstrap 4, meaning any nested tables will.
Source: colorlib.com
Check Details
By using this responsive table class, the table will take a horizontal scroll when the table content is overflow whereby users can easily see table data by scrolling. This class is applied to change the color to white when the default row is selected. You can also use the 5 bootstrap table contextual classes that are predefined to color table.
Source: www.bitdegree.org
Check Details
This helps you integrate functionalities into the chosen design seamlessly. The buttons can also be colored in the same way in bootstrap. You can copy our examples and paste them into your project! You can add colors to the table rows or individual table cells using bootstrap 4 contextual classes. Bootstrap clickable table as form inputs.
Source: www.bootstrapdash.com
Check Details
Indicates a slightly less important action This class applies to the hover color of the table row or cell with grey color. A basic bootstrap table has a light padding and only horizontal dividers. Control the table size of bootstrap table classes. Bootstrap table header color class.
Source: designmodo.com
Check Details
Bootstrap table header color example. Bootstrap uses a color system based on the definition of 8 color why the primary color for an alert is not the same than for a button ? You can copy our examples and paste them into your project! I created a crud system and am trying to customize it to make it look better.
Source: colorlib.com
Check Details
Bootstrap contextual state applied to the entire row (see the color variants for supported values). You can try to run the following code to implement the. A text area can also be set up to change color when a mouse hovers over it. If you take a close look, you will find that the color used for the button takes.
Source: www.spguides.com
Check Details
A text area can also be set up to change color when a mouse hovers over it. Add a light greyish color to the table rows.success: Change table header color using bootstrap [ beautify your computer : I created a crud system and am trying to customize it to make it look better using bootstrap. You can copy our examples.
Source: bootstrapthemes.co
Check Details
This class applies to the hover color of the table row or cell with grey color. You can also use the 5 bootstrap table contextual classes that are predefined to color table rows as given below:.active: Table tr under another table in bootstrap. Model table appear in bootstrap table. Some good tables bootstrap 4.
Source: putney-lettings.blogspot.com
Check Details
Keyed by field (see the color variants for supported values). This class indicates the important action. All table styles are inherited in bootstrap 4, meaning any nested tables will be. The buttons can also be colored in the same way in bootstrap. Bootstrap table header color example.
Source: wpdatatables.com
Check Details
For changing the color of a row or whole table, we will use any one of the following classes. All table styles are inherited in bootstrap 4, meaning any nested tables will be. Bootstrap table header color class. Bootstrap contextual state applied to the entire row (see the color variants for supported values). Customized table demo contextual classes table caption.
Source: www.jquery-az.com
Check Details
Applies the hover color to the table row or table cell.success: Table tr under another table in bootstrap. Bootstrap uses a color system based on the definition of 8 color why the primary color for an alert is not the same than for a button ? Change table header color using bootstrap [ beautify your computer : Show code edit.
Source: www.jquery-az.com
Check Details
You can copy our examples and paste them into your project! By using this responsive table class, the table will take a horizontal scroll when the table content is overflow whereby users can easily see table data by scrolling. Bootstrap contextual state applied to individual cells. Change table header color using bootstrap [ beautify your computer : Indicates a slightly.
Source: wpdatatables.com
Check Details
This class indicates the important action. Change table header color using bootstrap [ beautify your computer : Bootstrap table header color class. You can try to run the following code to implement the. Similarly, replace the “text” by “bg” for setting the background colors.
Source: www.creative-tim.com
Check Details
Show code edit in sandbox border color utilities can be added to change colors: All table styles are inherited in bootstrap 4, meaning any nested tables will be. Add a light greyish color to the table rows.success: Indicates a successful or positive action.info: A basic bootstrap table has a light padding and only horizontal dividers.
Source: www.webnots.com
Check Details
Show code edit in sandbox border color utilities can be added to change colors: Simple table demo hover effect colored header. Model table appear in bootstrap table. To add a light apricot orange color to the table rows. Indicates a slightly less important action
Source: mdbootstrap.com
Check Details
Some good tables bootstrap 4. Keyed by field (see the color variants for supported values). Bootstrap contextual state applied to individual cells. A text area can also be set up to change color when a mouse hovers over it. If you take a close look, you will find that the color used for the button takes the primary color defined.